- 最近跟推友發起了一個讀書會,想說要把讀書會的內容放到 Podcast 平台上,所以研究了一下流程。
- 首先需要一個放音檔的平台,我選擇了 SoundOn ,就是將讀書會錄音的音檔先放到 SoundOn ,再透過 SoundOn 將資料發佈到其他 Podcast 的平台。
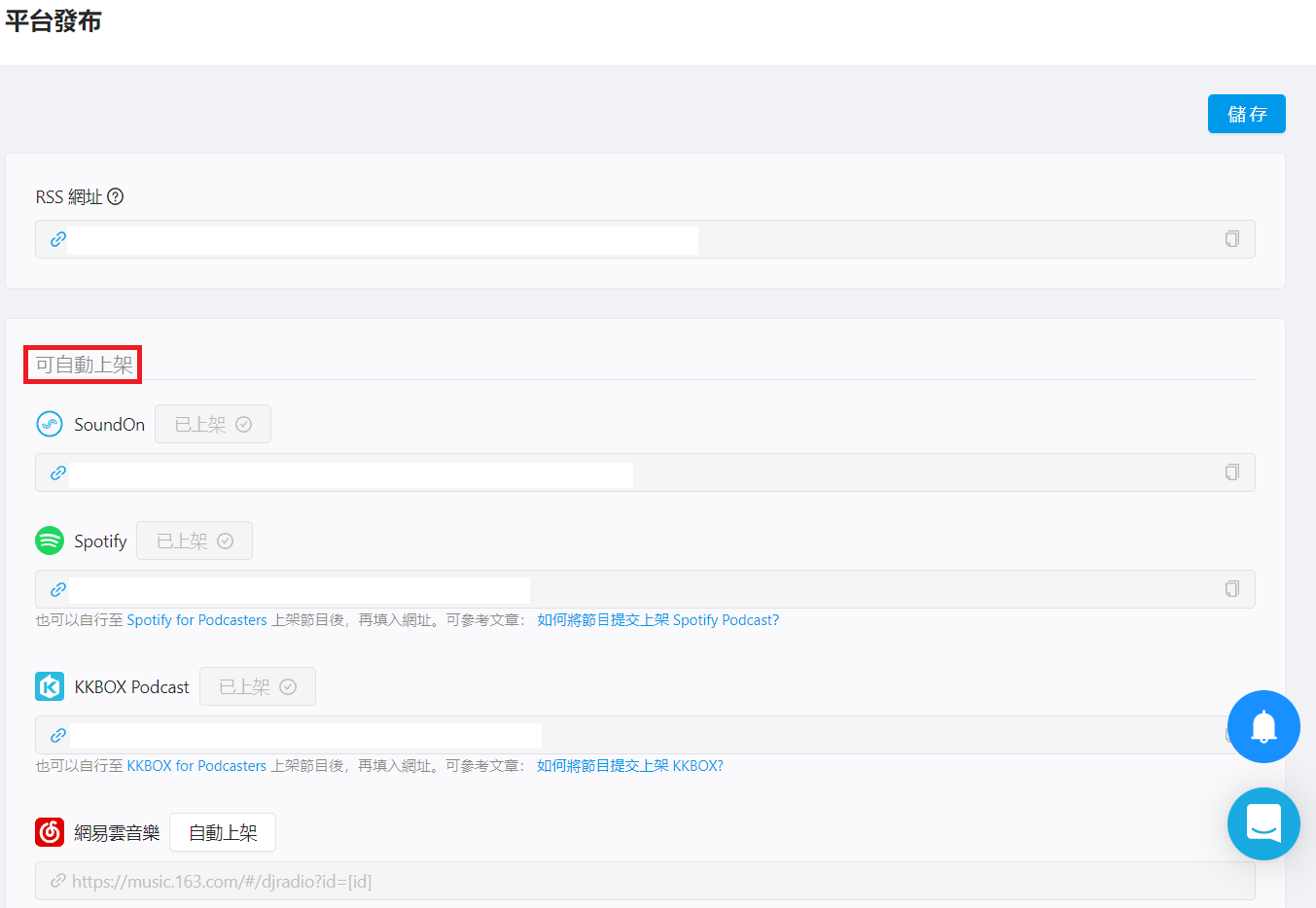
- SoundOn 已經有串聯一些平台可以自動上架,只要在 SoundOn 的「平台發布」頁籤中,

- 設定「自動上架」,之後只要上傳新的音檔到 SoundOn ,就會自動同步到「已上架」的平台。按下「自動上架」的按鈕,連結的地方出現網址,按鈕名稱變成「已上架」,就表示已經串連成功,可以到該平台去搜尋看看,不過有的平台會有同步的時間差,需要等一些時間,通常一個小時內就會同步完成。

- 另外,有些平台需要「手動上架」,也就是需要到這些平台去申請上架的資格。其中審查期最久的是「Google Podcast」,文件上寫需要10天~三週,不過我的審查期是3~4天,在第4天通過審查。

- 以上步驟做完,就可以在各 Podcast 平台搜尋到自己的節目囉!
- SounOn 的說明做得很好,如果在填寫資料遇到問題,填寫的欄位下方都會有連結,點下去,就可以連結到說明頁面,很方便。
[日常生活] 台灣俗諺撲克牌的故事
原稿連結:台灣俗諺撲克牌的故事
從2021年下半年開始有整理台灣俗諺的想法,而且是希望用台文來表達,但是我的台文能力實在不足,於是邀請了夥伴來協助。就這樣俗諺網站就成立起來了。
過了二三個月,有夥伴提議,「如果有聲音,應該更可以協助學習,畢竟就是看不懂文字才需要學習」。所以提議的夥伴又邀請了更多夥伴加入寫稿及錄音的行列,我們自己寫文稿和錄音,彼此互相看跟聽是否有錯誤的地方。
2021年底,想紀念這些做過的事情,所以製作了2022年的月曆送給夥伴們。今年想說或許可以一邊玩撲克牌,一邊學習俗諺,也是不錯的概念。於是有了俗諺撲克牌的想法。
一張撲克牌一句俗諺,因為版面有限,所以僅有俗諺的「台文羅馬字」、「台文漢字」以及「兩個QRCODE」,掃描QRCODE後,可以連結到該句俗諺的網站及 Youtube ,俗諺網站及 Youtube 彼此也有互相連結。我們期望讓學習的方式更多元,也希望透過更多方式降低大家學習的門檻。
原本想用群眾募資的方式,但考量到募資平台要求的資料,可能需要花費更多時間及成本,所以放棄用群眾募資的方式,改用google表單的方式。
如果您想支持我們,可以填寫以下表單。雖然有推友提議用捐款的方式贊助我們,不過因為我們是用推廣的心態來做這件事,所以沒有想到這個部分,也感謝有這樣想法的推友,請多幫我們宣傳就好。
[Arduino] 改變ESP8266的鮑率(傳輸速率)
ESP8266預設的傳輸速率是115200,需要先改成9600才有辦法跟Arduino互相溝通。
- 接線
| aduino | ESP8266 |
| D4 | TX |
| D5 | RX |
| 3.3V | EN |
| 3.3V | 3.3V |
| GND | GND |
- 程式
#include <SoftwareSerial.h> // <>改為半形,用全形網頁才能顯示,但是 arduino ide 編譯不過 SoftwareSerial mySerial(4, 5); // Arduino RX:4, TX:5 void setup() { // Open serial communications and wait for port to open: Serial.begin(9600); Serial.println("Arduino...OK"); mySerial.begin(115200); mySerial.write("AT+UART_DEF=9600,8,1,0,0\r\n"); delay(1500); mySerial.begin(9600); Serial.println("ESP8266...OK"); } void loop() // run over and over { if (mySerial.available()) Serial.write(mySerial.read()); if (Serial.available()) mySerial.write(Serial.read()); } - 程式編譯後,上傳到Arduino開發板,上傳完畢後就可以直接在序列埠視窗測試AT指令了。
[WordPress] 解決將兩個小-(dash)符號變成一個大-符號的問題
以下內容以「Twenty Seventeen的佈景主題」為例。
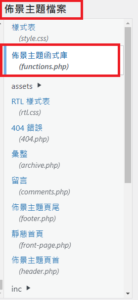
- 進入控制台的「外觀」–>「佈景主題編輯器」

- 再選擇畫面右邊的「佈景主題檔案」–>「佈景主題函式庫(functions.php)」

- 到檔案最下面加入以下三行程式(可以根據需求加入程式)
remove_filter( 'the_title', 'wptexturize' ); // 標題
remove_filter( 'the_content', 'wptexturize' ); // 內容(內文)
remove_filter( 'the_excerpt', 'wptexturize' ); // 標籤

- 再回到前台就可以看到結果了。目前僅測試Twenty Seventeen的佈景主題,所以不確定其他佈景主題是否也可以適用這個方法。
[生活日常] 唐鳳-我所看待的自由與未來一書心得
這本書在今年2月份看完第一次
(這不是唐鳳寫的書,是別人寫唐鳳的書)。
-
g0v的名言,「你就是那個沒有人」。大多數人是用說服對方的方式,如果可以像唐鳳一樣,深入對方的立場,了解對方的考量。或許可以減少很多的誤解,但不是人人是唐鳳,試試看從自身做起囉!

- 唐鳳的思考訓練。
在第一個環節,我們通常只會做到思考自己為何這樣想,比較少去思考到別人為何會那樣想及原因。

- 唐鳳:「每個人都與眾不同,與眾相同是幻覺。」
所以做自己,不用跟風追流行。
[Node-RED] 安裝 MQTT 伺服器
Mosquitto 是開放原始碼的 MQTT 伺服器,可在 Windows、macOS、Linux 等作業系統上安裝執行,安裝程式可到 Mosquitto 官網 ( http://mosquitto.org/download ) 直接下載安裝。
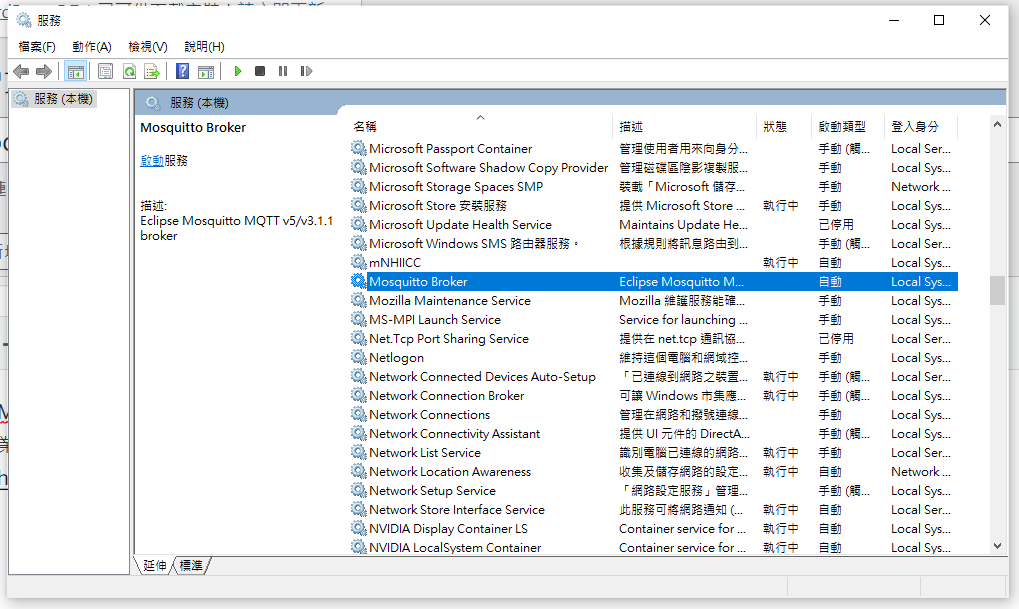
- 我使用的是 Windows X64 系統,安裝後可以在「服務」中找到「mosquitto 服務」。

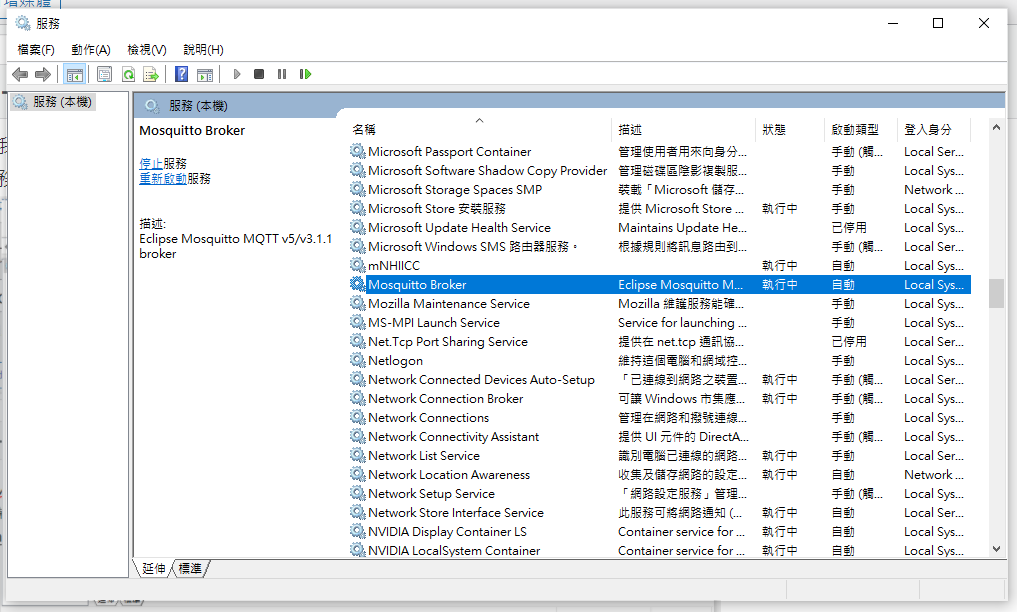
- 按滑鼠右鍵,選擇「啟動」,來啟動該服務。服務啟動後,在「狀態」的欄位會顯示「執行中」。

- MQTT 伺服器啟動後,會使用網路的「1883」通訊埠進行通訊。
- Windows 的防火牆預設是沒有開通 1883 埠,所以本機以外的通訊設備無法和 Mosquitto 伺服器連線。所以需要開通防火牆的 1883 埠。
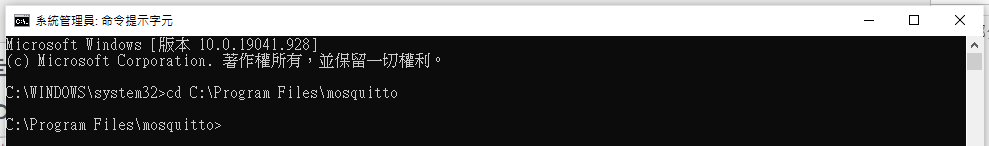
- 測試MQTT伺服器是否正常運作:以管理者身分開啟兩個「終端機命令視窗」,並進入 mosquitto 資料夾。

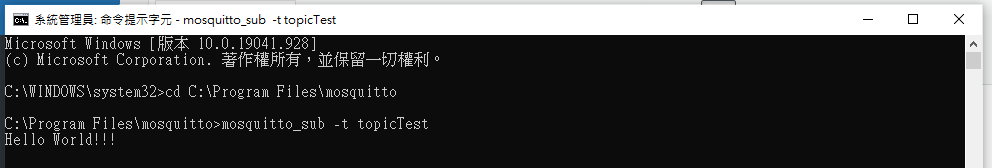
- 在其中一個終端機命令視窗輸入「mosquitto_sub -t topicTest」模擬訂閱「topicTest」主題。
- 在另一個終端機命令視窗輸入「mosquitto_pub -h 127.0.0.1 -p 1883 -t topicTest -m “Hello World!!!”」。此時,在第一個終端機命令視窗(訂閱者)的畫面上,會出現(收到)發布者傳來的訊息。

- 如果要查詢 mosquitto 的指令,可在終端機命令視窗上輸入「mosquitto –help」。
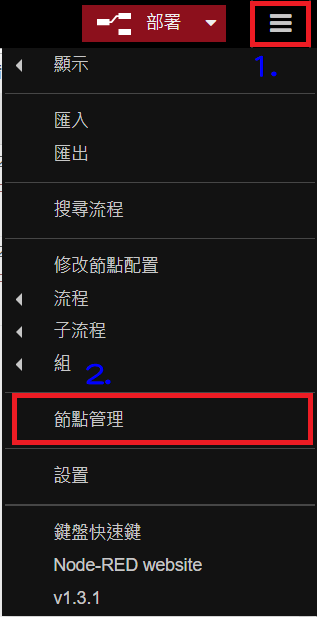
- 用 Node-RED 測試 MQTT,開啟 Node-RED 後,使用「節點管理」安裝「MQTT」。

- 安裝 MQTT 節點後,會在 Node-RED 左邊的節點清單「網絡」下找到「mqtt in」及「mqtt out」。

- 依序「mqtt in」、「debug」、「inject」、「mqtt out」等節點拖拉到流程視窗上。
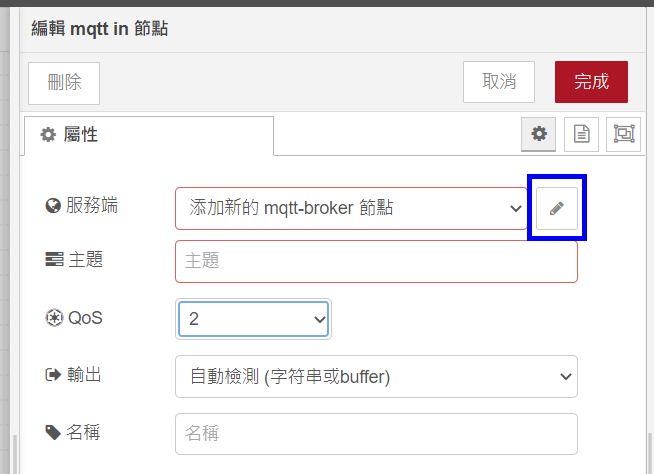
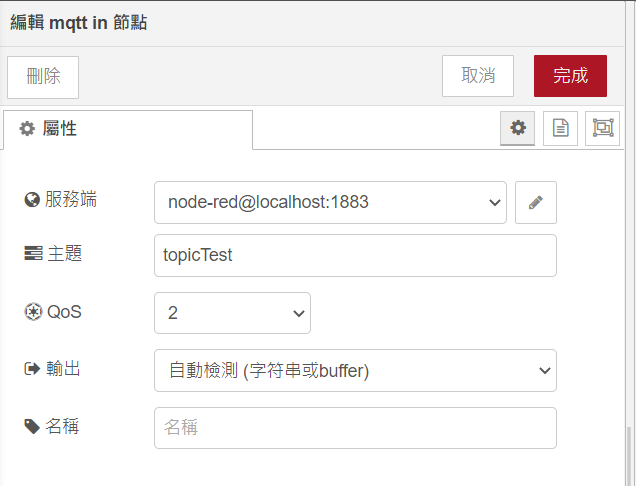
- 編輯「mqtt in」,點擊下圖藍色框的鉛筆,可以進入進階的屬性設定。

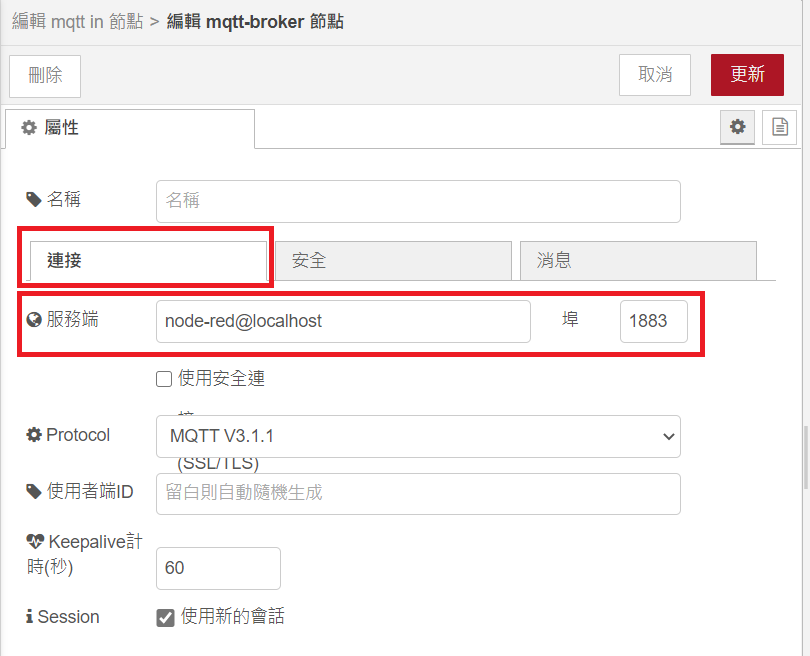
- 在「連接」的頁面上,服務端輸入「node-red@localhost」,埠輸入「1883」。

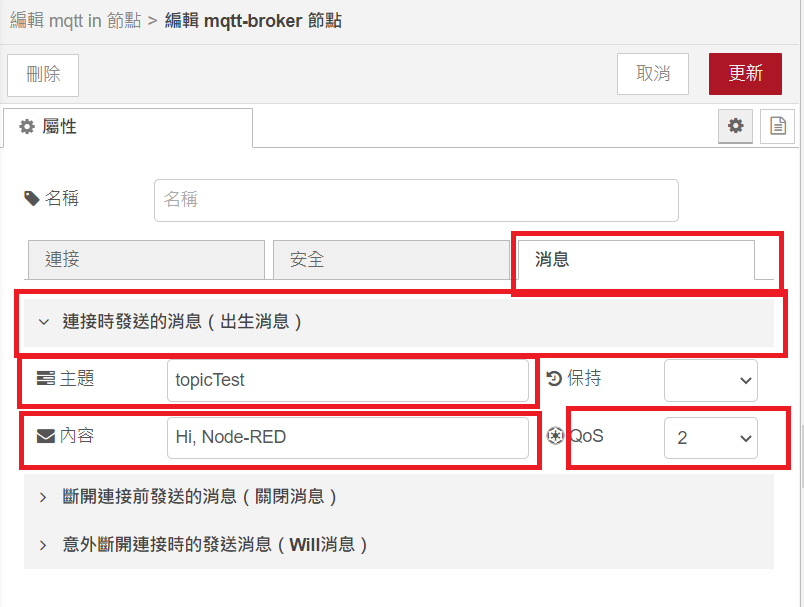
- 在「消息」的頁面上,在「連接時發送的消息」選項上,主題輸入「topicTest」,內容輸入「Hi, Node-RED」,QoS 選擇「2」,最後點擊右上角的「更新」,回到上一層的屬性設定。
QoS 若為 0 表示:最多傳一次。
QoS 若為 1 表示:至少傳一次。
QoS 若為 2 表示:確實傳一次。

- 「mqtt in」進階屬性設定完後如下圖:

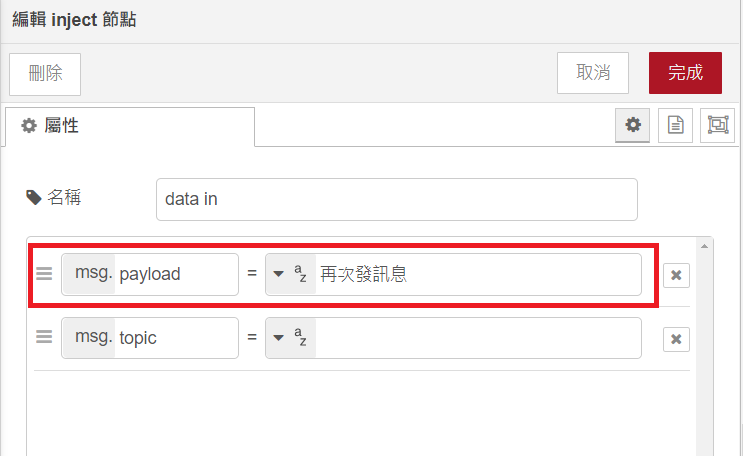
- 編輯「inject」屬性,msg.payload 輸入「再次發訊息」(也可以輸入任何您想輸入的訊息),如下圖:

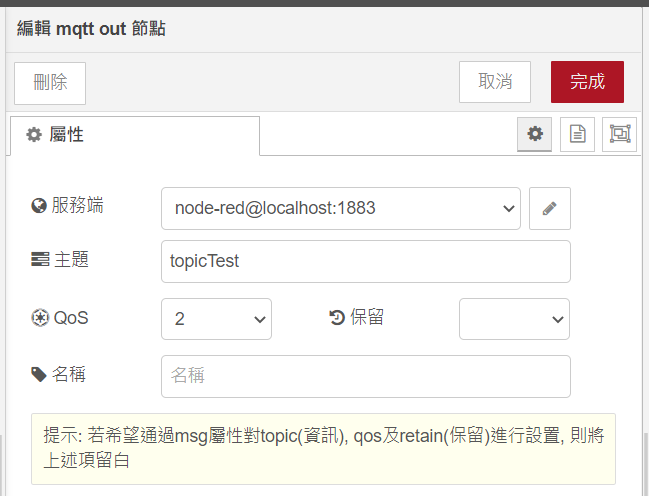
- 編輯「mqtt out」,如下圖:

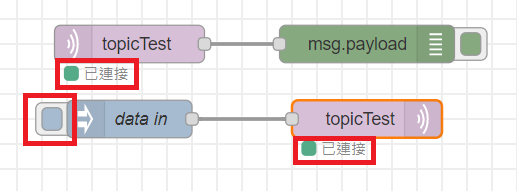
- 最後將「mqtt in 」節點與「debug」節點連結起來,將「inject」節點與「mqtt out」節點連結起來。點擊「部署」按鈕,「mqtt in 」節點及「mqtt out」節點下方出現「已連接」,表示 MQTT 伺服器連線成功。

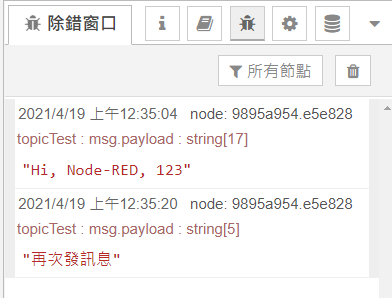
- 連線成功後,在 debug 視窗會出現「Hi, Node-RED, 123」,如果按下「inject」前面的方塊,則會出現「再次發訊息」(或是您輸入的訊息內容)。

[Node-RED] dashboard儀表板
- 安裝dashboard。

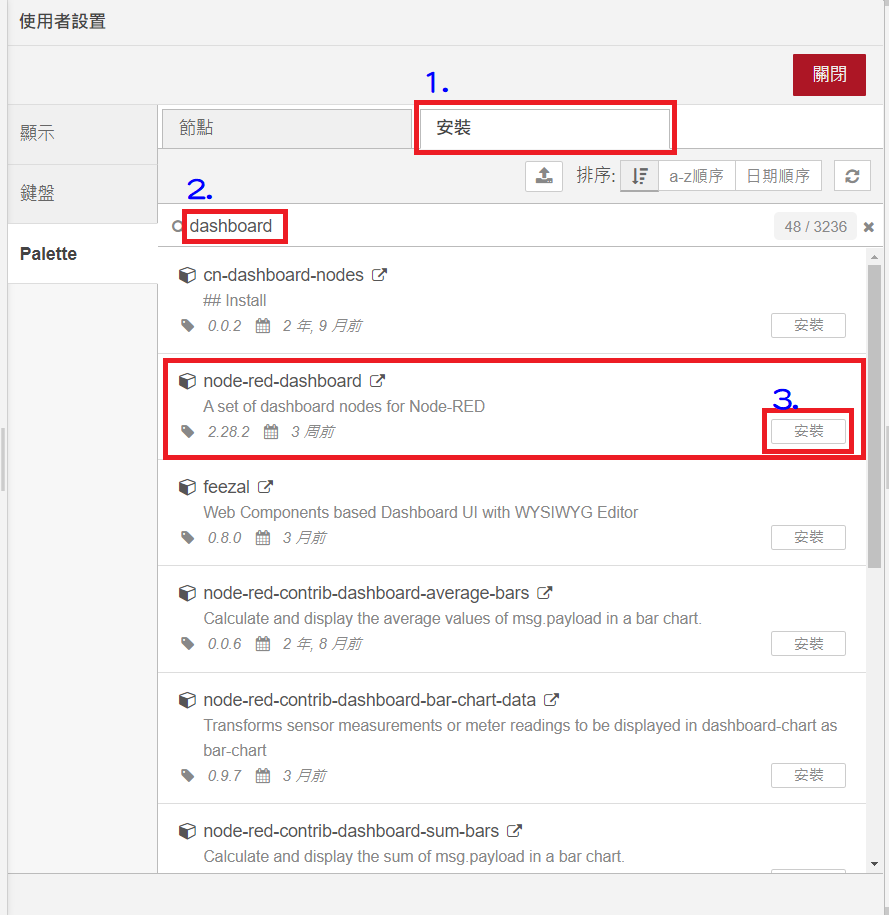
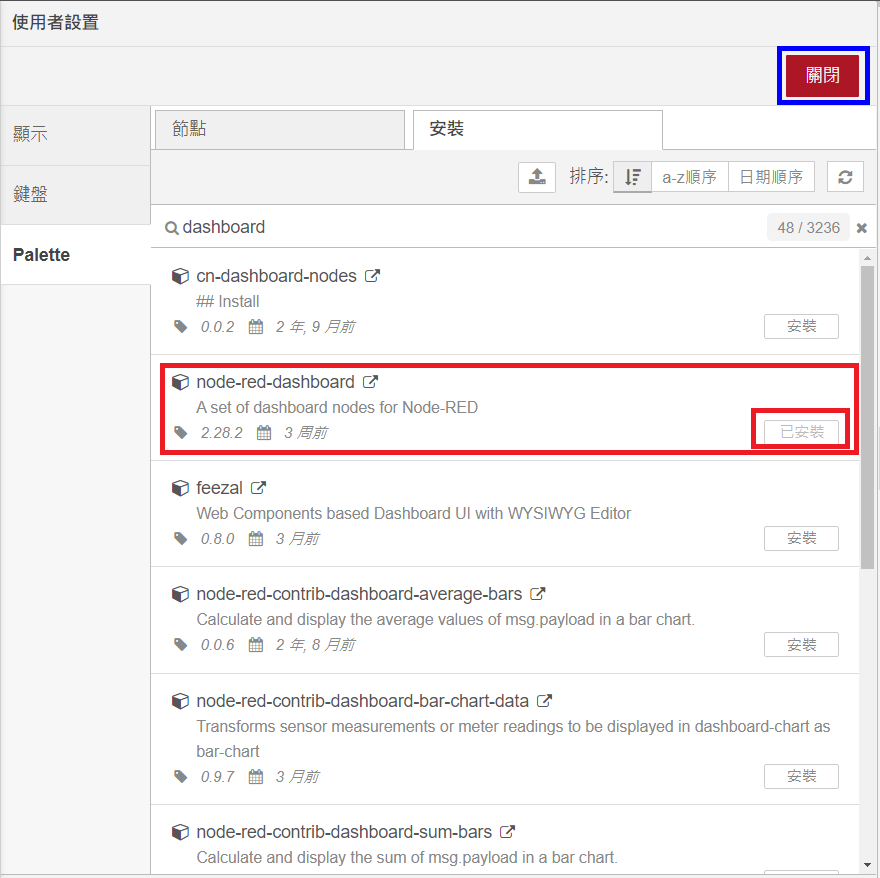
- 切換到「安裝」的頁面,再輸入「dashboard」查詢,找到「node-red-dashboard」後,點擊「安裝」。

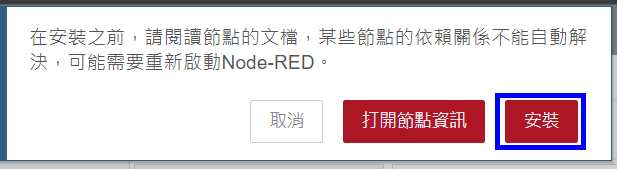
- 點擊安裝後,會出現下圖,繼續點擊「安裝」。(如果有興趣也可以點擊「打開節點資訊」,來看要安裝的節點資訊)

- 安裝完畢後,剛剛安裝的前顯示「安裝」的文字,就被改成「已安裝」,然後點擊「關閉」來關閉節點管理的視窗

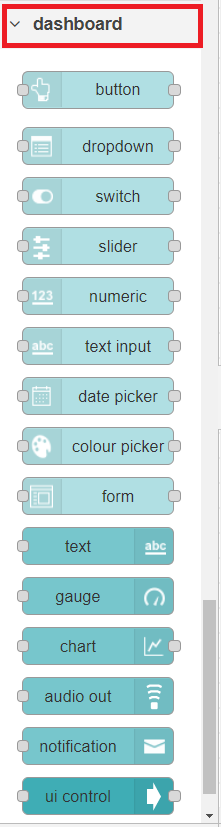
- 安裝完節點後,就可以在左邊的節點清單找到剛剛安裝的「dashboard」。

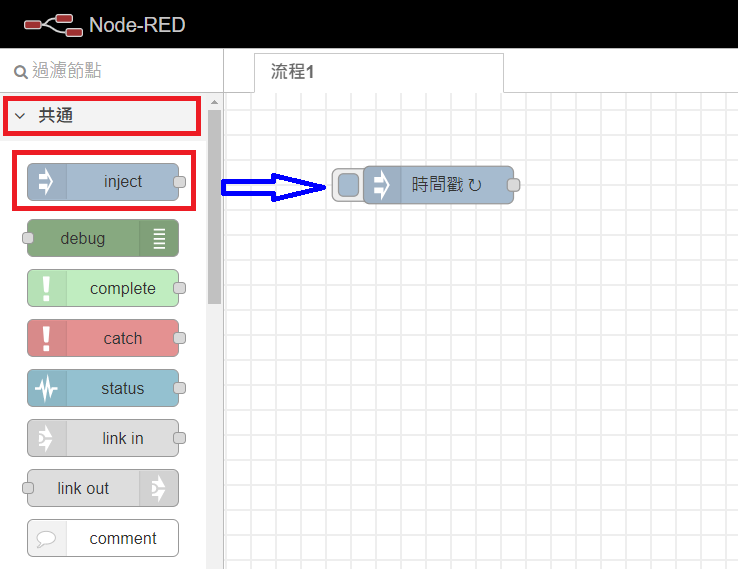
- 測試 dashboard,在左邊的節點清單找到「共通」下的「inject」,並將這個節點拖曳到流程畫面中,如下圖:

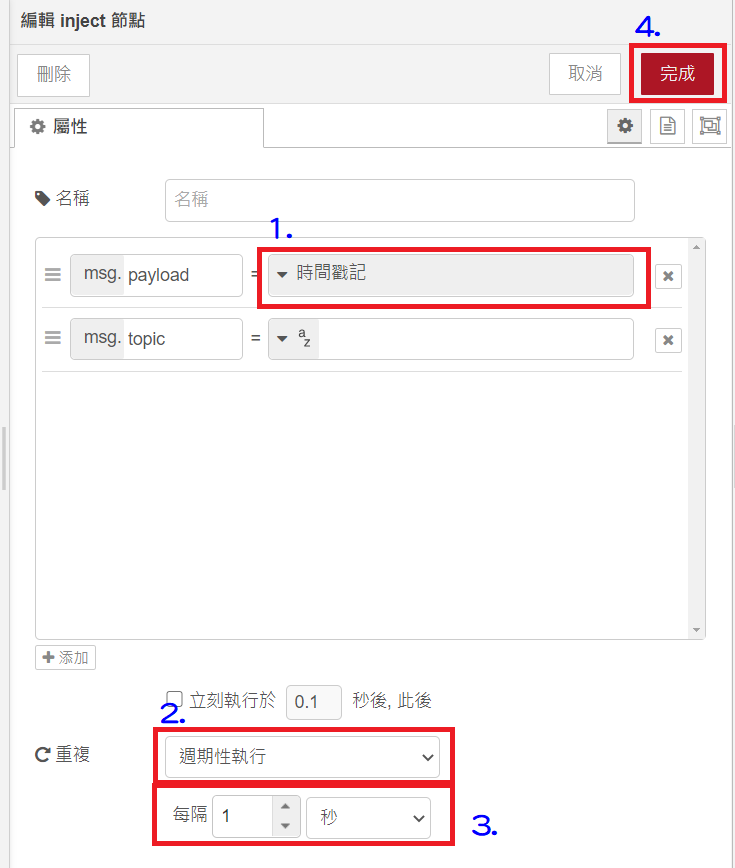
- 在「時間戳」節點上,連續點擊滑鼠左鍵二下,設定該節點屬性如下圖:

- 在左邊的節點清單找到「功能」下的「function」,並將這個節點拖曳到流程畫面中,如下圖:

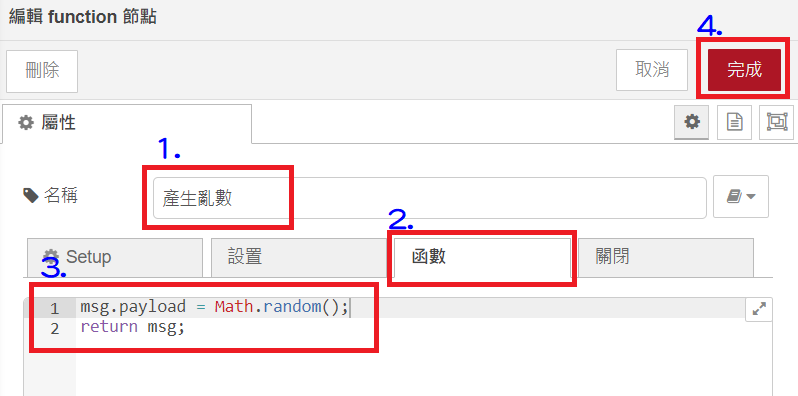
- 在「函數」節點上,連續點擊滑鼠左鍵二下,設定該節點屬性如下圖:
步驟3的函數內容:
msg.payload = Math.random();
return msg;

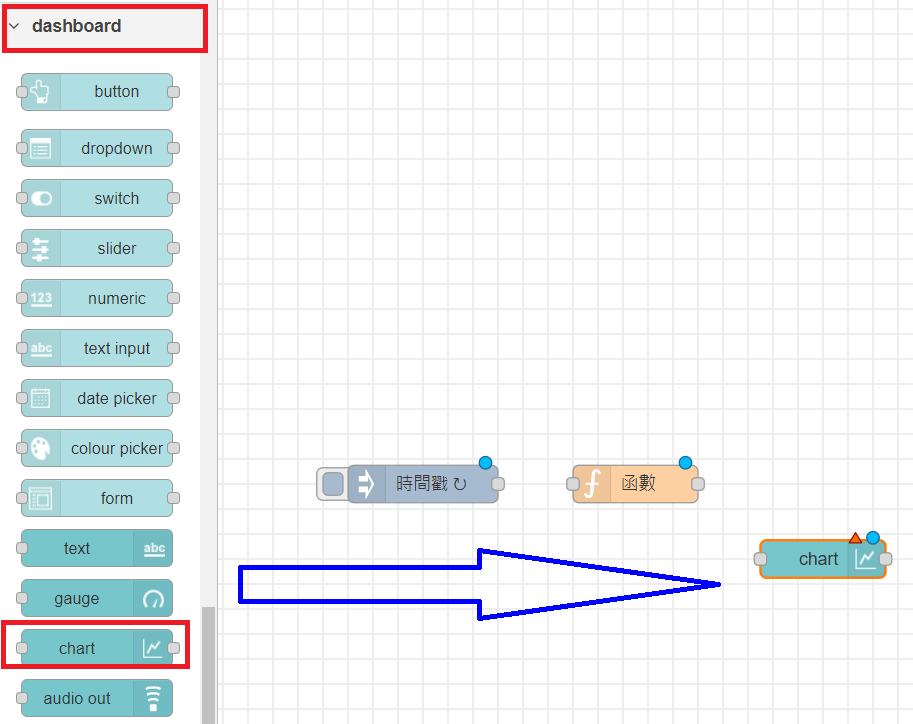
- 在左邊的節點清單找到「dashboard」下的「chart」,並將這個節點拖曳到流程畫面中,如下圖:

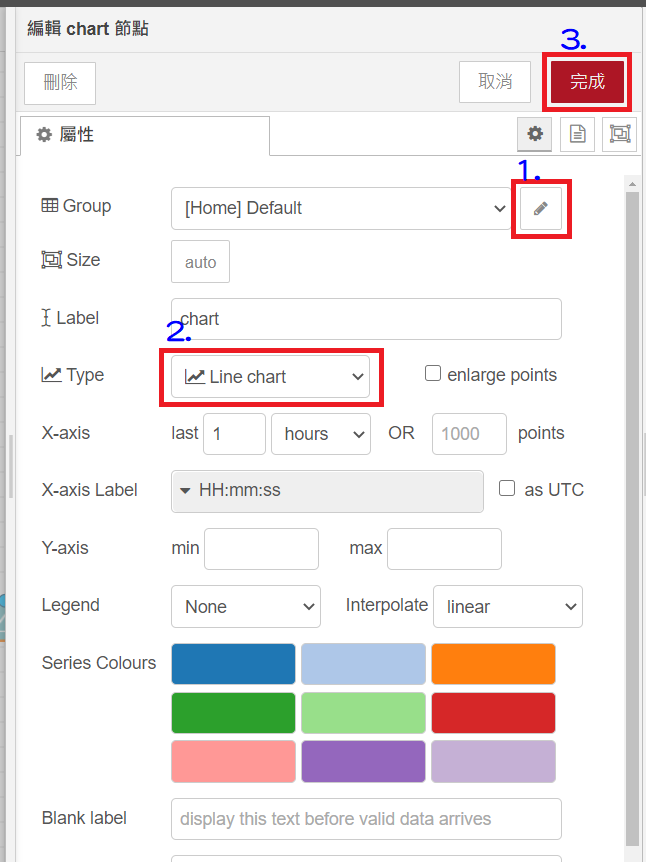
- 在「chart」節點上,連續點擊滑鼠左鍵二下,設定該節點屬性如下圖:

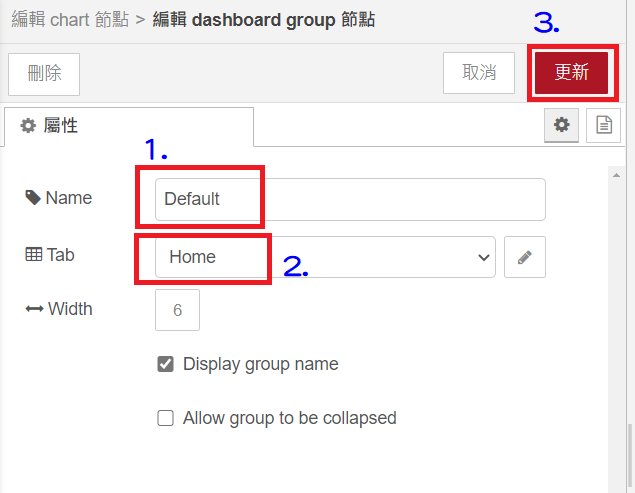
步驟1的設定內容如下圖:

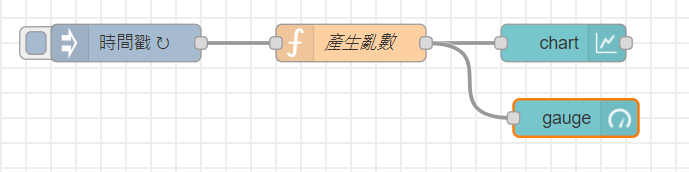
- 以上設定完成後,將所有節點連接起來。

- 最後,部署流程。

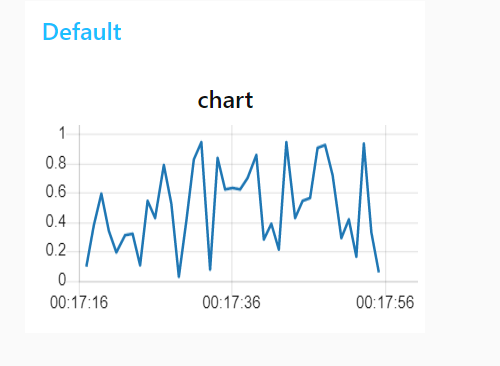
- 部署成功後,開啟瀏覽器,輸入網址「http://127.0.0.1:1880/ui/」,即可看到每秒產生一個亂數的折線圖。

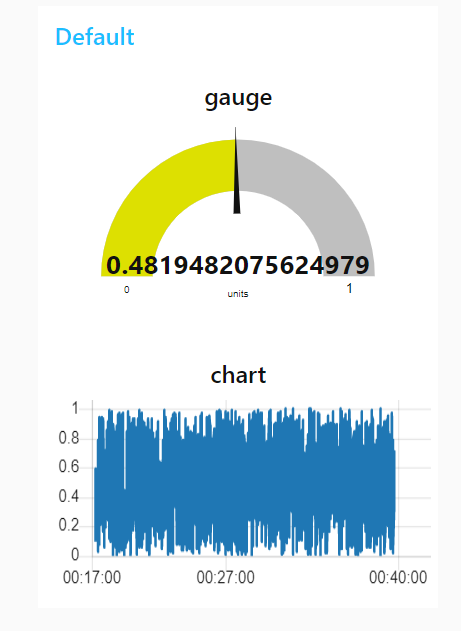
- 如果要使用儀表板,其設定跟折線圖一樣,設定後再重新部署。

- 回到瀏覽器,可以看到折線圖及儀表板。

[Node-RED] 建立Hello World網頁
學習新的技術,第一步都要會的 Hello World 。
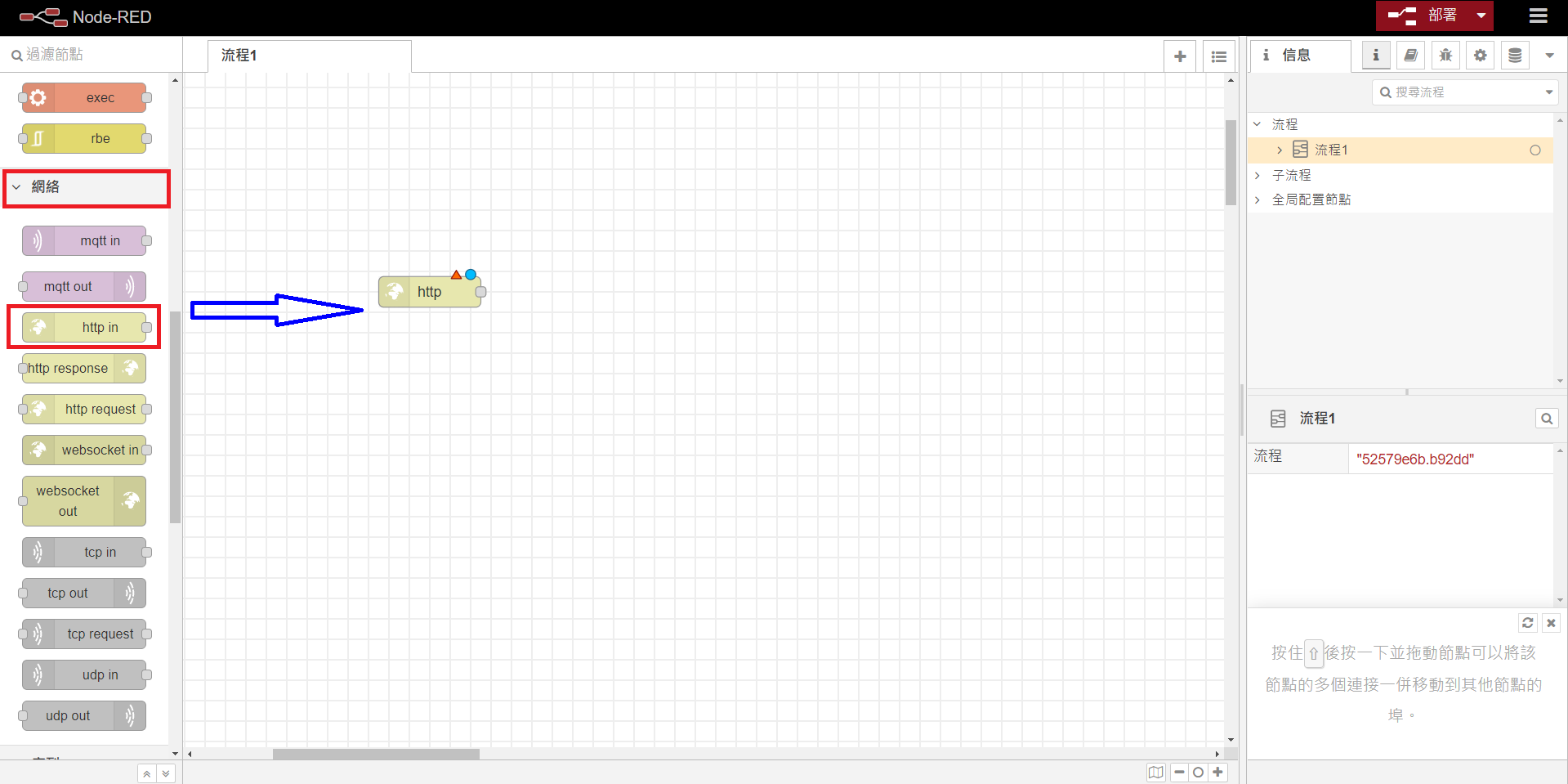
- 在 Node-RED 設計畫面的左邊節點清單中找到「網絡」下的「http in」,將他拖曳到流程畫面中,如下圖:

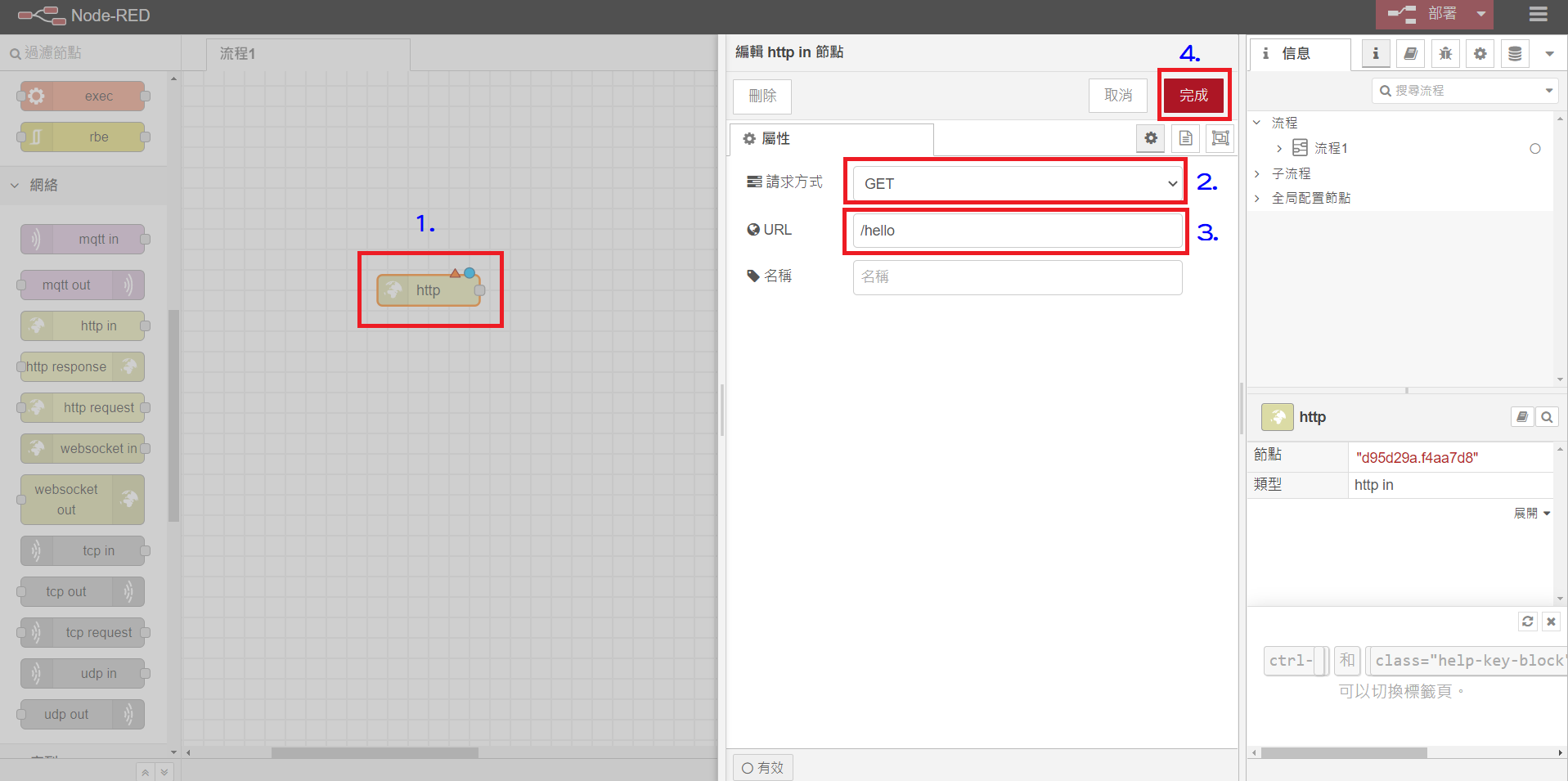
- 設定該節點屬性,步驟1:在「http in」這個節點,將滑鼠左鍵點擊二下出現該節點的屬性內容;步驟2:「請求方式」選擇「GET」;步驟3:「URL」輸入「/hello」;步驟4:點選「完成」。

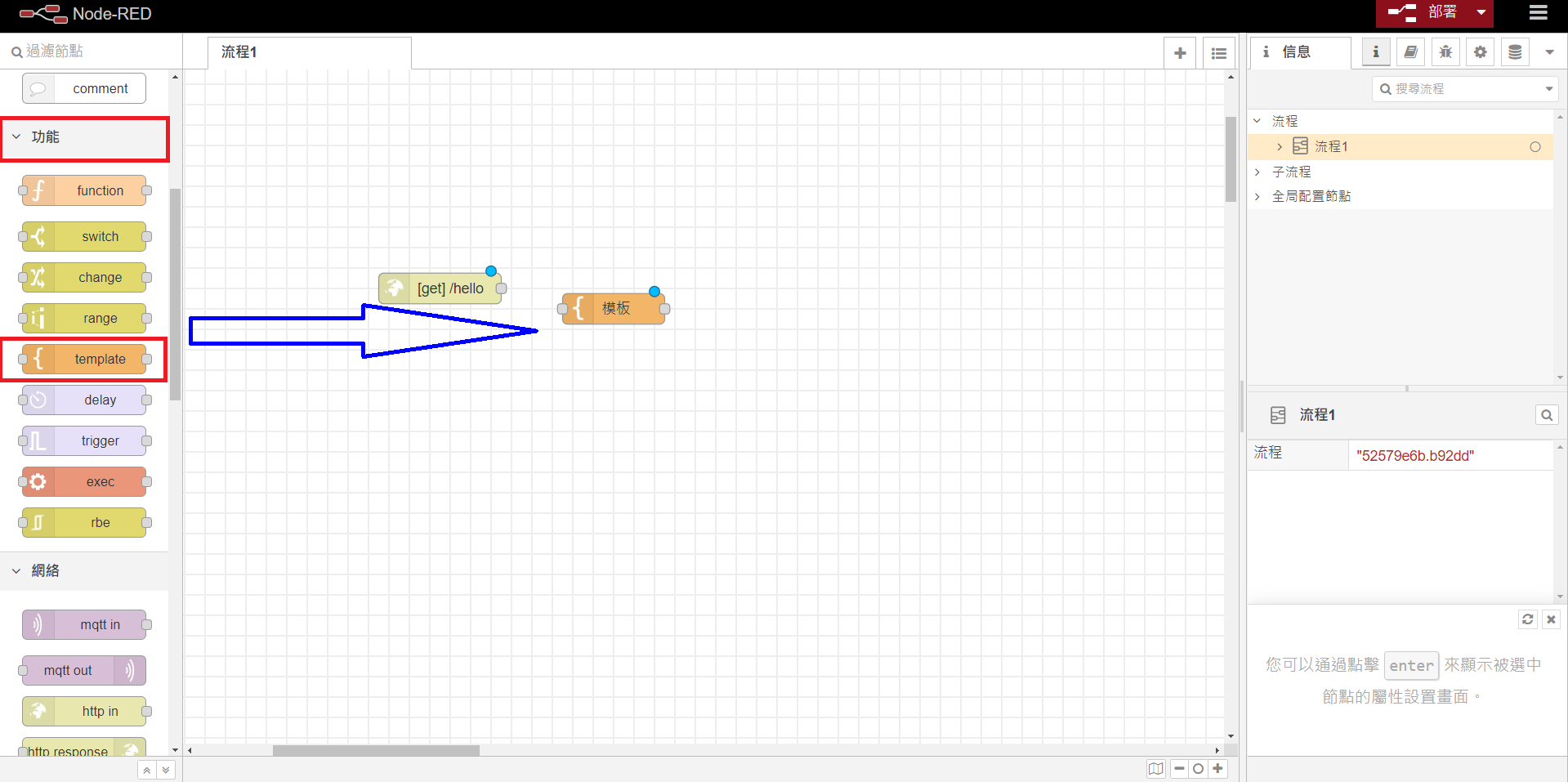
- 接來,在左邊節點清單中找到「功能」下的「template」,將他拖曳到流程畫面中,如下圖:

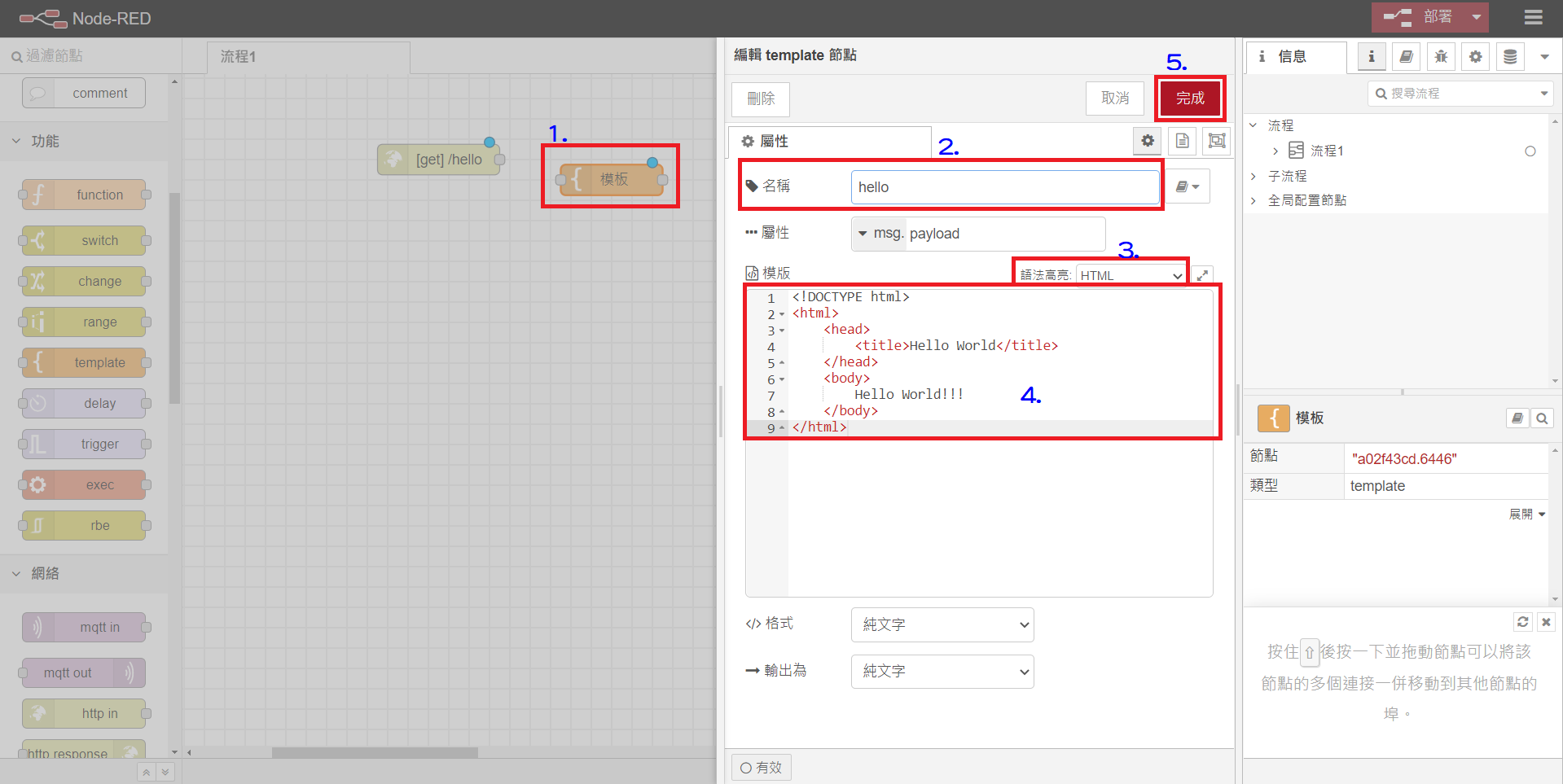
- 設定該節點屬性,步驟1:在「模板」這個節點,將滑鼠左鍵點擊二下出現該節點的屬性內容;步驟2:「名稱」輸入「hello」;步驟3:「語法高亮」選擇「HTML」;
步驟4:「模板」輸入以下內容(此為html語法)
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
Hello World!!!
</body>
</html>
步驟5:點選「完成」。

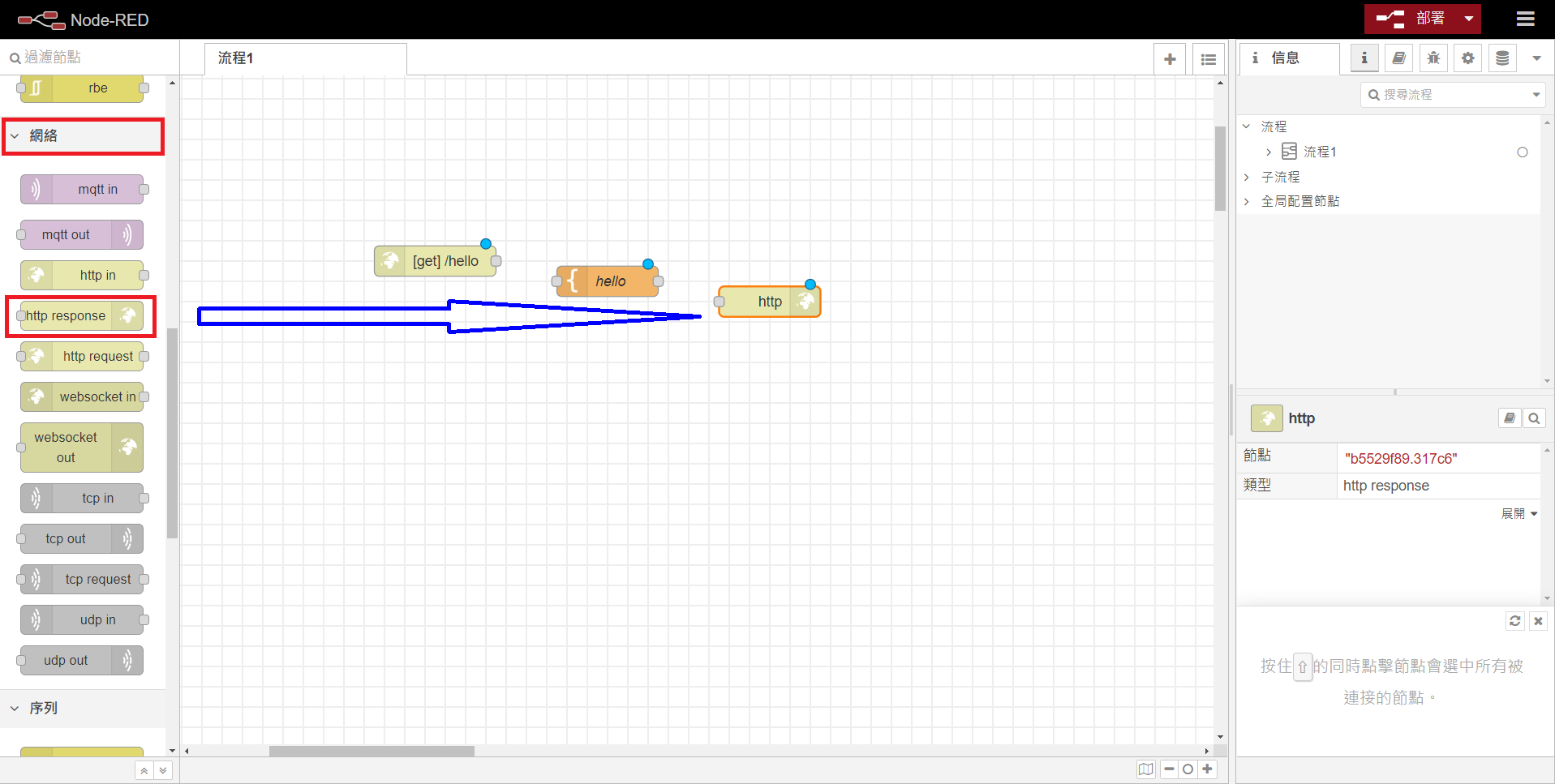
- 接著,在左邊節點清單中找到「網路」下的「http response」,將他拖曳到流程畫面中,如下圖:

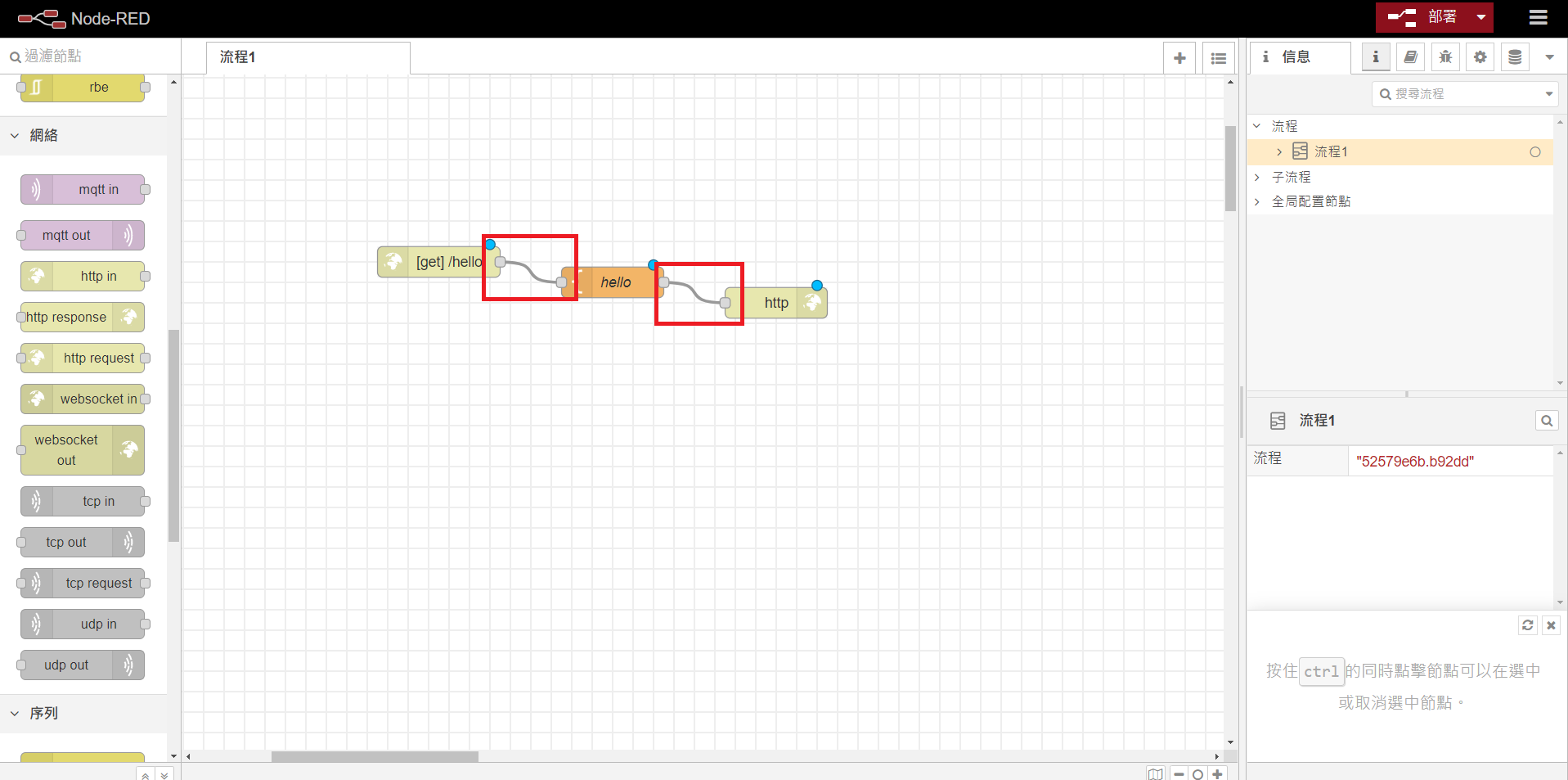
- 接著,以拖拉的方式(在前一個節點最右端的圓圈處,按著滑鼠左鍵不放,拖拉到下一個節點最左端的圓圈處,再放掉滑鼠左鍵),依序將每個節點連結起來。

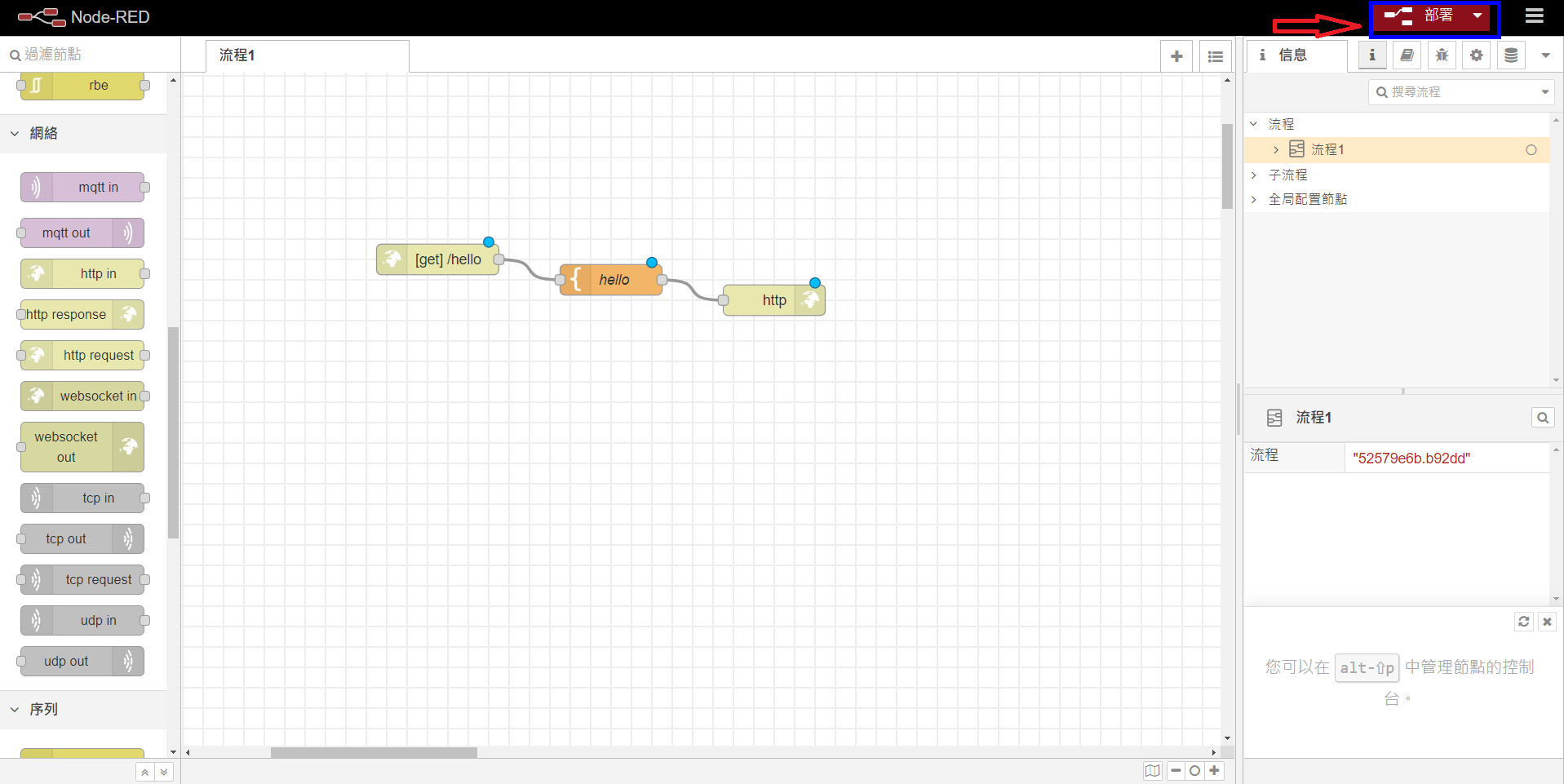
- 最後,部署該流程,點擊視窗右上角的「部署」按鈕,即可完成部署。

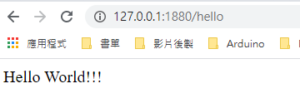
- 開啟瀏覽器,在網址列輸入:「http://127.0.0.1:1880/hello」,即可在瀏覽器看到 Hello World!!!

[Node-RED] 安裝
- 因為 Node-RED 是由 Node.js 設計的物聯網(IoT) 視覺程式設計環境,所以安裝 Node-RED 之前,要先安裝 Node.js。
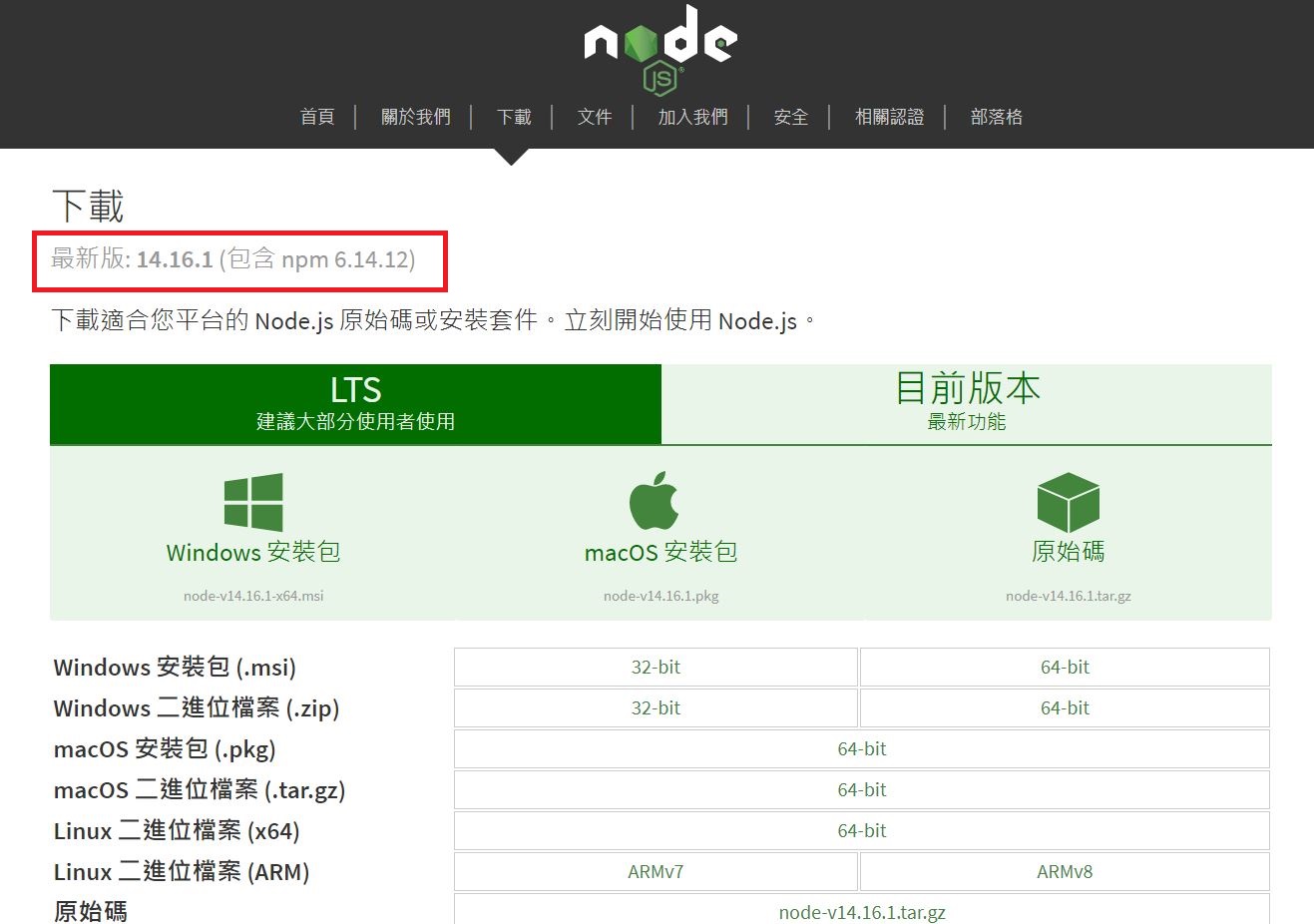
- 下載 Node.js (https://nodejs.org/zh-tw/download/)

- 選擇適合電腦的作業系統,我是使用 Windows 64bit 作業系統,所以就下載 Windows 64bit 安裝包版本。
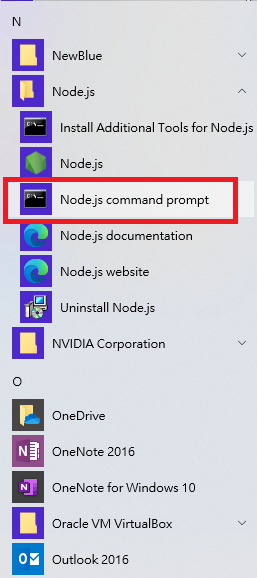
- 下載後安裝好 Node.js,在程式集中找到剛剛安裝好的「Node.js」,展開後,再點擊「Node.js command prompt」

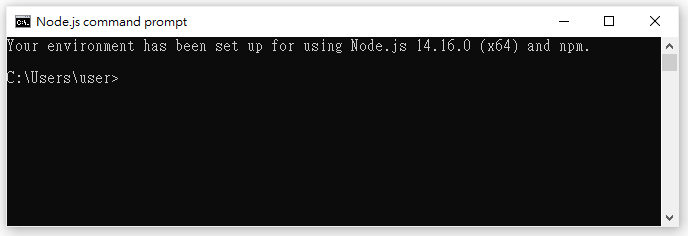
- 出現命令列視窗

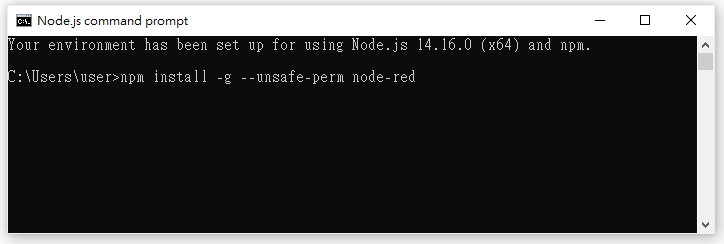
- 開始安裝 Node-RED,在命令列視窗輸入「npm install -g –unsafe-perm node-red」

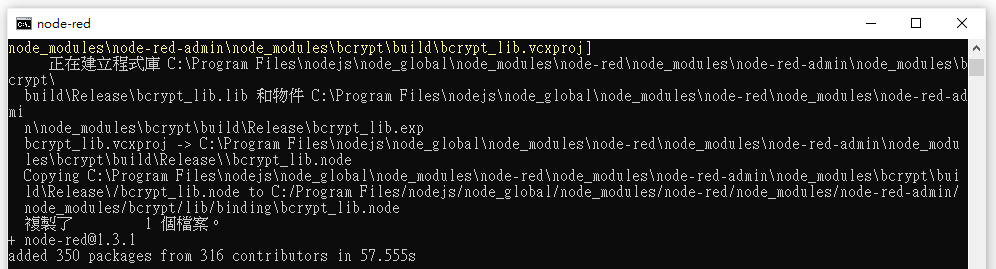
- 安裝完 Node-RED 後,會出現如下的畫面:

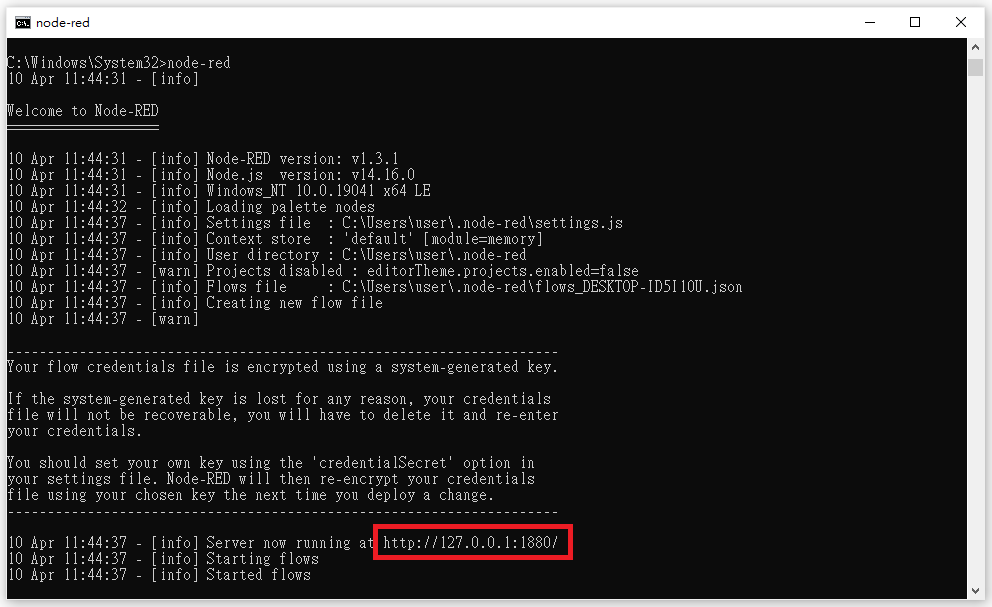
- 執行 Node-RED ,在「Node.js command prompt」開啟的命令列視窗,輸入「node-red」按下「Enter」,出現如下圖畫面(出現 http://127.0.0.1:1880/),表示 Node-RED 執行成功。

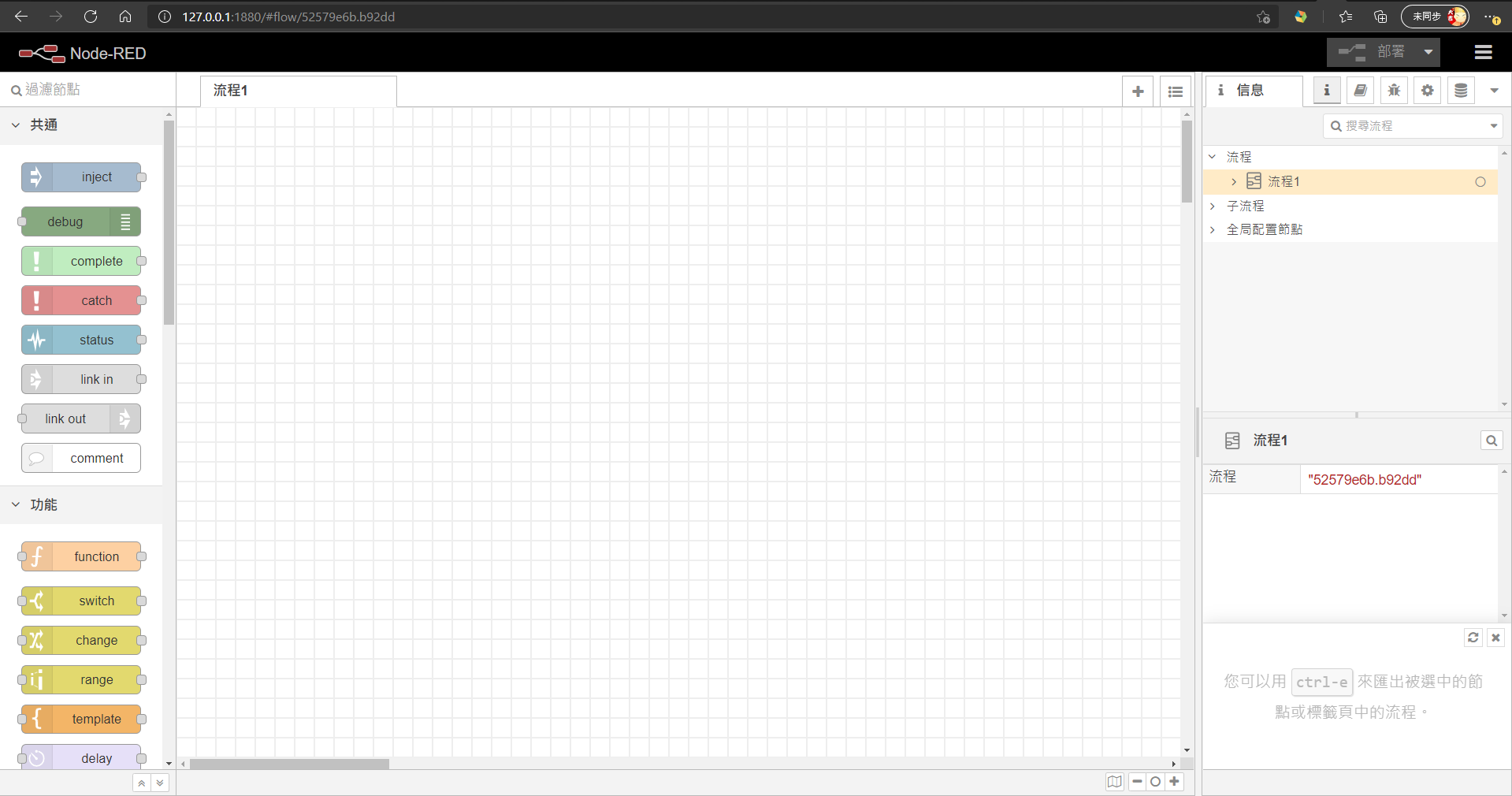
在瀏覽器輸入「http://127.0.0.1:1880/」,就可以看到 Node-RED 的編輯環境。

[雷射雕刻] 推幣機
參考資料:https://www.thingiverse.com/thing:4668981
參考上面連結稍做修改做了推幣機,修改的部分有:
- 原作的主體是用6mm的木板,但因為我手邊沒有6mm的木板,所以我改用3mm的木板兩片,再用白膠黏合。
- 原本全部用木板(當然觀看的部分還是用透明壓克力,不然就看不到了XD),但是在馬達作動的時候一直不順,會卡卡的,尤其是當錢幣越來越多時,甚至會導致馬達整個卡住不動。所以最後將馬達作動相關的部分改為壓克力。
- 馬達相關變動的部分如下:
- 將固定馬達的部分,由原本的二塊板子改為一塊。

- 馬達轉圈的部分,中間的孔洞穿過馬達的軸心,邊緣的孔洞我用1支M3*15mm的螺絲加上銅柱固定。

- 馬達推動錢幣的部分,原作是用2塊壓克力,我原本改用1塊木板,後來改成1塊壓克力。

- 將固定馬達的部分,由原本的二塊板子改為一塊。
- 另外特別說的2點是:
- 因為原創只提供組裝好的前後圖,沒有內部的圖,所以我一直不知道下圖是要裝在哪裡。組裝好後,發現錢幣會往後跑,才頓悟原來這個是要擋錢幣往後跑。

- 下圖這個跟4.1一樣,也是一直不知道到底要放哪裡,後來我發現馬達會跑太後面,導致3.3的錢幣推動板會卡住,所以我把這個放在3.2之後,也就是後板跟馬達之間,讓馬達不要跑太後面。

- 因為原創只提供組裝好的前後圖,沒有內部的圖,所以我一直不知道下圖是要裝在哪裡。組裝好後,發現錢幣會往後跑,才頓悟原來這個是要擋錢幣往後跑。
- 都是使用M3的螺絲,錢幣滑落部分的螺絲是用M3*12,另外還有4個部分需要用到螺絲,我是用M3*15。而馬達我是用N20的減速馬達,電壓3V就可以,所以用電池也可以玩。
最後結果影片:
